공지사항
[업그레이드]다찾다 샵단 검색파인더 검색 상품 수 노출 기능 추가 |
조회수: 4,418 |
|---|---|
|
안녕하세요. 메이크샵입니다.
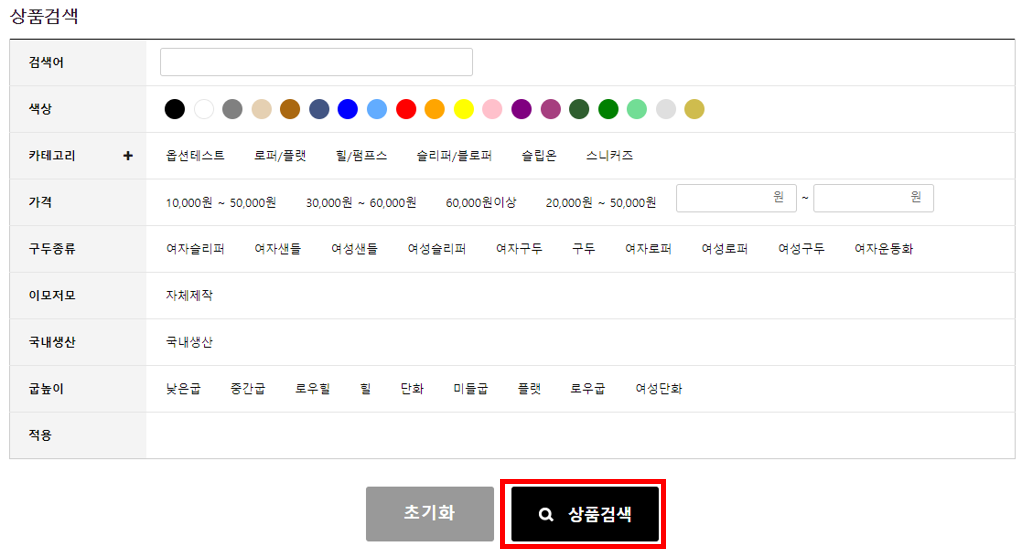
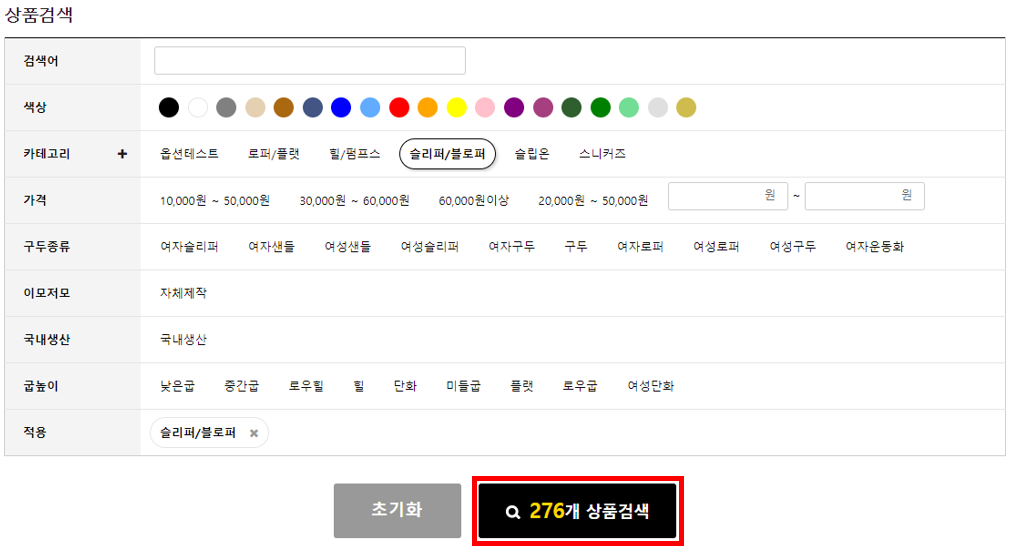
샵단 다찾다 검색파인더에서 사용자가 원하는 옵션을 클릭하여 검색 시, 선택한 옵션에 대한 상품 검색 결과 수를 검색 전 미리 확인하실 수 있는 기능이 추가되었습니다. [적용화면] - 첫 화면  - 옵션 선택 시 화면  - 개별디자인 설정 방법은 [개별디자인 가상태그 확인하기 클릭!] 에서 확인하실 수 있습니다. [소스 변경 상세 내용 클릭!]- PC 개별디자인(상단, 상품관련>상품 검색 결과 / HTML)
<기존> <변경> - PC 개별디자인 (상단 / CSS)
<기존> #allfinder-layer .finder-body { display:none; z-index:1; position: relative; width: 998px; padding:35px 40px 5px; max-height: 800px; overflow-x: hidden; overflow-y: auto; box-sizing: border-box; border:1px solid #666; background:#fff; } #allfinder-layer .finder-body .finder-close { position: absolute; top: 15px; right: 10px; font-size:24px; color:#000; } .all-finder-layer .finder-body .finder-btn-c button { display: inline-block; width: 140px; height: 60px; line-height: 57px; border:none; border-radius:3px; background: #000; color: #fff; font-size: 18px; font-weight: bold; letter-spacing: 1px; font-family:'Malgun Gothic'; cursor:pointer; } <변경> #allfinder-layer .finder-body { display:none; z-index:1; position: relative; width: 998px; *width:918px; padding:35px 40px 5px; max-height: 800px; overflow-x: hidden; overflow-y: auto; box-sizing: border-box; border:1px solid #666; background:#fff; } #allfinder-layer .finder-body .finder-close { position: absolute; top: 15px; right: 10px; font-size:24px; color:#000; *width:19px; *height:24px; *background:url('/images/common/btn_h11_close.gif') no-repeat center center; *background-size:19px 24px; } .all-finder-layer .finder-body .finder-btn-c button { display: inline-block; height: 60px; line-height: 57px; padding:0 30px; *padding:0; border:none; border-radius:3px; background: #000; color: #fff; font-size: 18px; font-weight: bold; letter-spacing: -0.5px; font-family:'Malgun Gothic'; cursor:pointer; } <추가> .all-finder-layer .finder-body .finder-btn-c button span.ico-search { visibility:visible; display:inline-block; width:16px; height:15px; margin-right:10px; margin-top:-4px; *margin-top:0; vertical-align:middle; background:url('/images/common/btn_h15_search.png') no-repeat 0 0; } .all-finder-layer .finder-body .finder-btn-c button span.finder-count { visibility:visible; display:inline-block; height:60px; color:#ffd800; font-size:23px; *vertical-align:middle; } .all-finder-layer .finder-body .finder-btn-c button span.finder-count-toggle { visibility:visible; display:none; } - PC 개별디자인(상품관련>상품 검색 결과 / CSS)
<기존> .all-finder-page .finder-body .finder-btn-c button { display: inline-block; width: 140px; height: 60px; line-height: 57px; border:none; border-radius:3px; background: #000; color: #fff; font-size: 18px; font-weight: bold; letter-spacing: 1px; font-family:'Malgun Gothic'; cursor:pointer; } .all-finder-layer .finder-body .finder-btn-c button { display: inline-block; width: 140px; height: 60px; line-height: 57px; border:none; border-radius:3px; background: #000; color: #fff; font-size: 18px; font-weight: bold; letter-spacing: 1px; font-family:'Malgun Gothic'; cursor:pointer; } <변경> .all-finder-page .finder-body .finder-btn-c button { display: inline-block; height: 60px; line-height: 57px; padding:0 30px; *padding:0; border:none; border-radius:3px; background: #000; color: #fff; font-size: 18px; font-weight: bold; letter-spacing: -0.5px; font-family:'Malgun Gothic'; cursor:pointer; } <추가> .all-finder-page .finder-body .finder-btn-c button span.ico-search { visibility:visible; display:inline-block; width:16px; height:15px; margin-right:10px; margin-top:-4px; *margin-top:0; vertical-align:middle; background:url('/images/common/btn_h15_search.png') no-repeat 0 0; } .all-finder-page .finder-body .finder-btn-c button span.finder-count { visibility:visible; display:inline-block; height:60px; color:#ffd800; font-size:23px; *vertical-align:middle; } .all-finder-page .finder-body .finder-btn-c button span.finder-count-toggle { visibility:visible; display:none; } - MOBILE 2.0/4.0 개별디자인(상단 / HTML)
<기존> <변경> - MOBILE 2.0 개별디자인(상단 / CSS)
<기존> .all-finder-layer .finder-btn-c a.reset { display: inline-block; width: 50%; height: 55px; line-height: 55px; background: #999; color: #fff; font-size: 16px; font-weight: bold; letter-spacing: 1px; border:none; } .all-finder-layer .finder-btn-c button { display: inline-block; width: 50%; height: 55px; background: #000; color: #fff; font-size: 16px; font-weight: bold; letter-spacing: 1px; border:none; vertical-align:bottom; } <변경> .all-finder-layer .finder-btn-c a.reset { display: inline-block; width: 30%; height: 55px; line-height: 55px; background: #999; color: #fff; font-size: 16px; font-weight: bold; letter-spacing: 1px; border:none; } .all-finder-layer .finder-btn-c button { display: inline-block; width: 70%; height: 55px; padding:13px 0 18px; background: #000; color: #fff; font-size: 16px; font-weight: bold; letter-spacing: -0.5px; border:none; vertical-align:bottom; } <추가> .all-finder-layer .finder-btn-c button span.fa-search { margin-right:5px; margin-top:-2px; vertical-align:middle; font-size:0.750em; } .all-finder-layer .finder-btn-c button span.finder-count { display:inline-block; color:#ffd800; font-size:18px; font-style:normal; } - MOBILE 4.0 개별디자인(상단 / CSS)
<기존> .all-finder-layer .finder-btn-c a.reset { display: inline-block; width: 50%; height: 55px; line-height: 55px; background: #999; color: #fff; font-size: 16px; font-weight: bold; letter-spacing: 1px; border:none; } .all-finder-layer .finder-btn-c button { display: inline-block; width: 50%; height: 55px; line-height: 55px; background: #000; color: #fff; font-size: 16px; font-weight: bold; letter-spacing: 1px; border:none; } <변경> .all-finder-layer .finder-btn-c a.reset { display: inline-block; width: 30%; height: 55px; line-height: 55px; background: #999; color: #fff; font-size: 16px; font-weight: bold; letter-spacing: 1px; border:none; } .all-finder-layer .finder-btn-c button { display: inline-block; width: 70%; height: 55px; line-height: 55px; background: #000; color: #fff; font-size: 16px; font-weight: bold; letter-spacing: -0.5px; border:none; } <추가> .all-finder-layer .finder-btn-c button span.fa-search { margin-right:5px; margin-top:-2px; vertical-align:middle; font-size:0.750em; } .all-finder-layer .finder-btn-c button span.finder-count { display:inline-block; color:#ffd800; font-size:18px; vertical-align:middle; } 감사합니다. |
|
이전 |
2021.10.21 |
4,230 |
|
- |
[업그레이드]다찾다 샵단 검색파인더 검색 상품 수 노출 기능 추가 |
2021.10.19 |
4,418 |
다음 |
2021.10.15 |
4,292 |
