공지사항
[기능강화] 메일 발송내역 관리 기능 개선 외 1건 |
조회수: 6,823 |
|---|---|
|
안녕하세요. 메이크샵 운영팀장입니다.
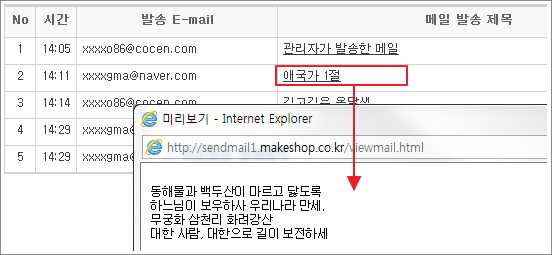
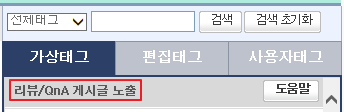
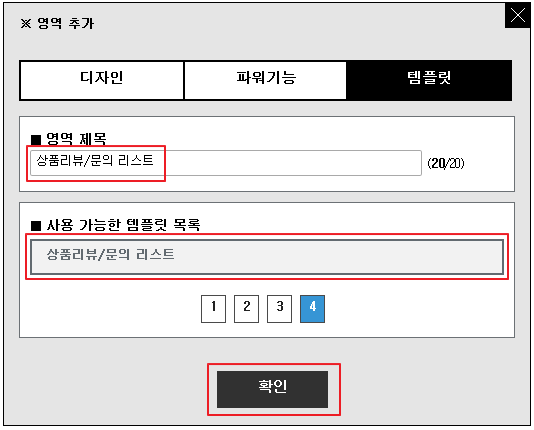
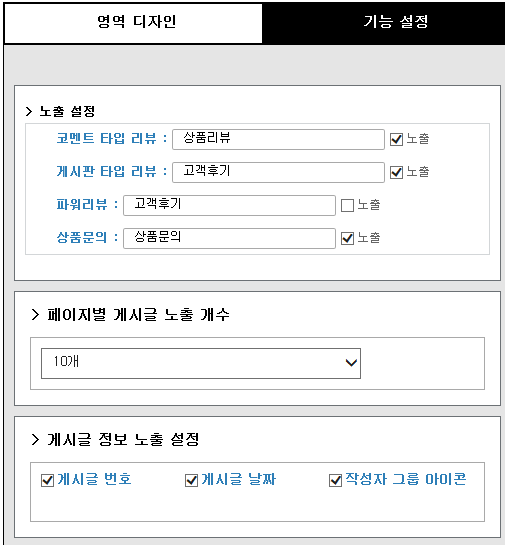
오늘 업그레이드된 기능을 안내해드리도록 하겠습니다. [업그레이드 기능] 1. 메일 발송내역 관리 기능 개선 2. [모바일샵] 상품 상세 리뷰/Q&A 게시글 노출 개선 1. 메일 발송내역 관리 기능 개선 쇼핑몰 관리자 페이지에서 고객에게 이메일 발송 시, 발송내역에서 발송한 내용을 확인할 수 있도록 기능을 개선하였습니다. [위치 및 사용법] 게시판/메일 > 메일(웹메일)관리 > 메일 발송내역 관리  - 메일 발송 제목을 클릭하면 발송한 메일 내용을 확인하실 수 있습니다. - 파일을 첨부하여 발송한 메일은 내용을 확인하실 수 없습니다. 2. [모바일샵] 상품 상세 리뷰/Q&A 게시글 노출 개선 모바일샵 상품 상세 페이지에 상품 리뷰와 QnA게시글 노출 처리가 대폭 개선되었습니다. 게시글 답글, 댓글 노출은 물론 비밀글에 대한 처리와 게시판 타입 리뷰에서 지정이 가능한 추천리뷰 적용도 가능하며, 기존 더보기 방식을 페이지로 변경하여 스크롤이 매우 길어질 수 있는 상품 상세 페이지 내에서 최소한의 스크롤 이동으로 모든 게시물을 확인할 수 있도록 개선했습니다.  ※ 사용 방법 관리자 위치 : 모바일샵 편집화면 > 상품관련 > 상품 상세 페이지 * 모바일D4(2.0, 4.0) 상품 상세 페이지 가상태그 리스트에서 "리뷰/QnA 게시글 노출"그룹을 확인하실 수 있습니다. 해당 그룹안에 코멘트 타입 리뷰, 게시판 타입 리뷰/QnA게시글 관련 가상태그가 모두 포함되어 있으니 개별디자인 작업 시 참고하시기 바랍니다.  모바일샵 적용 방법은 모바일샵 편집화면 상단 "개별디자인TIP보기"를 클릭하시고 "리뷰/QnA 게시글 노출"로 검색하시면 "[모바일D4] 리뷰/QnA 게시글 노출" 게시글 내용에 예시 소스가 안내되어 있습니다. 예시 소스에 안내 되어있는 HTML, CSS, JS를 노출을 원하시는 위치에 빠짐없이 입력하신 후 저장해주세요.  * 파워팩 1. 영역관리 아래 "+추가"버튼을 선택합니다.  2. 제목을 입력하고 템플릿 탭에서 "상품리뷰/문의 리스트"를 선택하신 후 확인 버튼을 클릭해주세요.  3. 왼쪽 영역관리에 추가된 상품리뷰/문의 리스트 영역을 노출하실 위치에 드래그앤드롭으로 이동시켜주세요. 4. 오른쪽 기능설정 탭에서 원하시는 설정으로 선택하신 후 "설정 저장 > 디자인 저장"하시면 적용이 완료됩니다.  감사합니다. |
|
이전 |
2016.11.29 |
6,436 |
|
- |
[기능강화] 메일 발송내역 관리 기능 개선 외 1건 |
2016.11.28 |
6,823 |
다음 |
2016.11.25 |
8,012 |
