공지사항
[기능강화]네이버쇼핑 공급자 직배송비 연동 지원 외 2건 |
조회수: 6,233 |
|---|---|
|
안녕하세요. 메이크샵 운영팀장입니다.
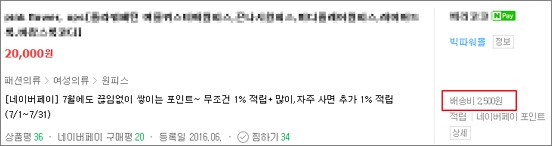
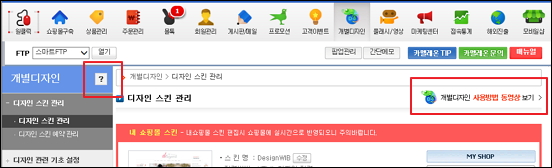
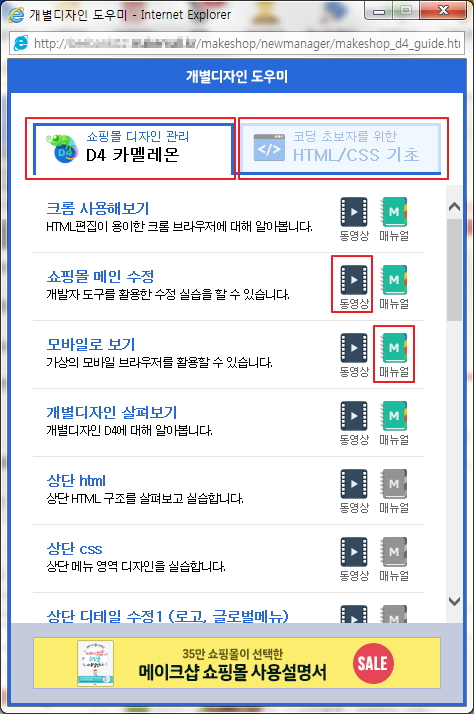
오늘 각 서비스 및 주문/디자인 버전에 따라 업그레이드된 기능을 안내해드리도록 하겠습니다. [업그레이드] 1. [네이버 쇼핑] 공급자 직배송비 연동 지원 2. [주문2.0] CJ대한통운 반품 회수 기능 개선 3. [D4] 개별 디자인 도우미 서비스 추가 1. [네이버 쇼핑] 공급자 직배송비 연동 지원 네이버 쇼핑 입점을 통해 상품을 노출하는 경우, 본사 배송비를 기준으로 배송비를 노출했었는데요, 공급자 직배송을 이용할 경우 본사 배송비가 노출되어 다수 상점의 요청에 따라 공급자 직배송 상품의 경우는 공급자 배송비가 노출될 수 있도록 기능을 개선하였습니다. - 네이버 쇼핑 노출화면  2. [주문2.0] CJ대한통운 반품 회수 기능 개선 1) 부분배송 상품 회수 관련 부분배송 처리한 주문 건에 대해 "반품 회수처리"를 할 경우, 기존에는 "주문상품별 배송번호" 기준으로 송장번호가 여러 건 생성되었던 부분을 "배송주소" 기준으로 송장번호가 1건만 생성되도록 기능을 개선하였습니다. 개선된 기능을 통해 동일 반품 건에 대해서 일괄 회수처리가 가능합니다. 2) 스마트 마이페이지 관련 스마트 마이페이지를 통해 고객이 상품을 선택해 "반품"처리 할 경우, 선택된 상품별로 회수 송장번호가 생성되던 부분을 선택된 상품에 대해서는 일괄처리할 수있도록 회수 송장번호가 생성되도록 기능을 개선하였습니다. 3. [D4] 개별 디자인 도우미 서비스 추가 D4 개별 디자인을 처음 사용하시거나 HTML 및 CSS 프로그래밍 언어가 어려워 디자인에 어려움을 겪고 계시는 분들을 위해 메이크샵 개별 디자인을 쉽게 이용할 수 있도록 디자인 도우미 서비스를 오픈했습니다! [위치 및 사용법] 개별디자인 > 디자인 스킨 관리  개별 디자인 좌측 메뉴에 상단에 있는 도우미 버튼을 누르면 도우미 팝업창이 나타납니다.  - D4카멜레온: 쇼핑몰 디자인 및 가상태그 사용방법 안내 - HTML/CSS 기초: HTML 및 CSS 사용방법 안내 감사합니다. |
|
이전 |
2016.07.12 |
15,784 |
|
- |
[기능강화]네이버쇼핑 공급자 직배송비 연동 지원 외 2건 |
2016.07.12 |
6,233 |
다음 |
2016.07.11 |
6,379 |
