공지사항
[기능강화] SNS 간편회원 가입 항목 추가 외 1건 |
조회수: 6,241 |
|---|---|
|
안녕하세요. 메이크샵 운영팀장입니다.
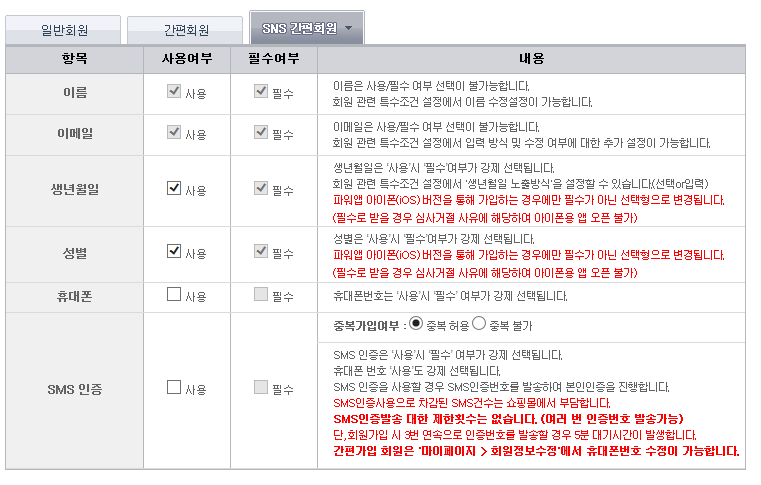
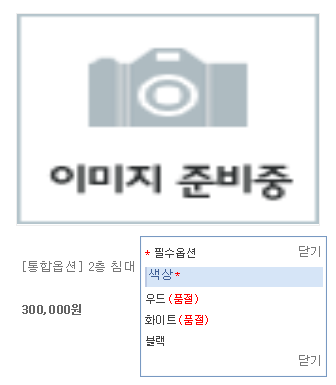
오늘 메이크샵에 업그레이드된 기능에 대하여 안내드리도록 하겠습니다. [업그레이드 내용] 1. SNS 간편가입 정보 입력 추가 2. 옵션 미리보기: 품절 표기 기능 1. SNS 간편가입 정보 입력 추가 SNS간편가입도 이제 회원의 생년월일 정보와 성별 정보를 추가로 입력 받을 수 있도록 업그레이드 되었습니다. 회원의 생년월일과 성별 정보가 없어서 이벤트 진행이 불편하셨던 운영자 분들 이제 SNS간편가입 회원도 생년월일 정보와 성별로 이벤트 등을 진행하실 수 있습니다. [위치 및 사용법] 쇼핑몰 구축 > 쇼핑몰 관리기능 설정 > 회원가입 정보 관리 : SNS 간편회원  생년월일 / 성별 설정 후 가상태그와 CSS를 개별디자인을 하시기 바랍니다. (D4) 중앙디자인 > 회원관련 > 회원가입 화면 > SNS간편가입 화면 - 개별디자인 <!--/if_input_birth/--> <li class="birth"> <!--/input_birth/--> </li> <!--/end_if/--> <!--/if_input_gender/--> <li class="gender"> </li><!--/end_if/--> </li> - CSS #join_test .join-form li.birth:after { clear:both; display:block; content:''; } #join_test .join-form li.birth { *z-index:2; line-height:51px; } #join_test .join-form li.birth .birth_txt { width:150px; margin-left:0px; font-size:13px; font-weight:bold; text-align:left; color: #0549bb; padding-bottom: 5px; } #join_test .join-form li.birth dl dd { position:relative; float:left; width:100px; margin-left:10px; font-size:14px; font-weight:bold; } #join_test .join-form li.birth dl dd:first-child { width:100px; margin-left:0; } #join_test .join-form li.birth dl.type2 ul li { margin:0; padding:0; border:0; } #join_test .join-form li.birth dl.type2 ul li .txt-input { left:0; width:90%; } #join_test .join-form li.gender label { margin-right:30px; } (D2) 개별디자인 > 인사이드디자인II > SNS 간편가입 화면 - 개별디자인 [IFBIRTH] <li class="birth"> [BIRTH] </li> [ENDBIRTH] [IFGENDER] <li class="gender"> [GENDER] </li> [ENDGENDER] - CSS #join_simple .join-form li.birth:after { clear:both; display:block; } #join_simple .join-form li.birth { *z-index:2; line-height:51px; } #join_simple .join-form li.birth dl, #join_simple .join-form li.birth dl dd { margin:0; padding:0; } #join_simple .join-form li.birth dl dd { position:relative; float:left; width:100px; margin-left:10px; font-size:14px; font-weight:bold; } #join_simple .join-form li.birth dl dd:first-child { width:100px; margin-left:0; } #join_simple .join-form li.birth .birth_txt { width:150px; margin-left:0px; font-size:13px; font-weight:bold; text-align:left; color: #0549bb; padding-bottom: 5px; } #join_simple .join-form li.birth dl.type2 ul li { margin:0; padding:0; border:0; } #join_simple .join-form li.birth dl.type2 ul li .txt-input { left:0; width:70%; } #join_simple .join-form .simple_birth { width:130px;margin-left:0; } #join_simple .join-form li.gender { overflow:hidden; height:45px; line-height:45px; _margin-top:-4px; } #join_simple .join-form li.gender label { display:inline-block; width:80px; margin-right:30px; _padding-top:13px; } 2. 옵션 미리보기: 품절 표기 기능 옵션 미리보기에서 옵션에 대한 품절 표기가 가능하도록 업그레이드 하였습니다. [위치 및 사용법] 쇼핑몰구축 > 쇼핑몰 기본정보 설정 > 상품 화면 부가 설정  - 옵션 미리보기 사용 설정 시, 메인이나 상품 분류페이지에서 상품의 옵션을 미리 볼 수 있습니다. - 품절된 상품은 미리보기에서 '품절'로 표기됩니다. - 옵션 2가지 이상 조합시에는 품절표기가 되지 않습니다. 감사합니다. |
|
이전 |
2016.02.26 |
5,256 |
|
- |
[기능강화] SNS 간편회원 가입 항목 추가 외 1건 |
2016.02.24 |
6,241 |
다음 |
2016.02.23 |
5,829 |
