공지사항
[기능강화] 간편회원가입 큐! (생년월일, 성별 추가) |
조회수: 6,748 |
|---|---|
|
안녕하세요. 메이크샵 운영팀장입니다.
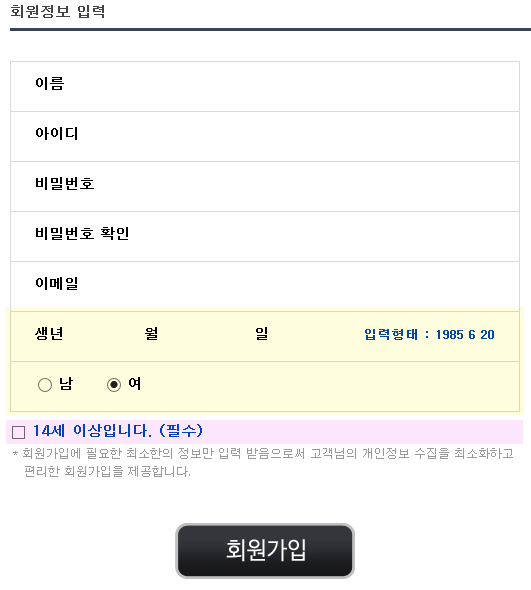
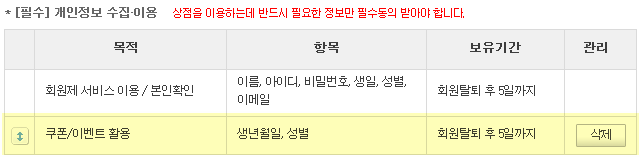
고객의 입력정보 수집을 최소화하고 간편한 회원가입을 제공하여 회원가입률을 높이는 '간편회원가입, 큐' 에 새로운 항목이 추가되었습니다. 생년월일, 성별, 14세 이상 체크인데요, 각종 쿠폰/이벤트에 다양하게 활용하실 수 있습니다. (예시화면)  [메뉴 및 이용방법] 관리자 > 쇼핑몰구축 > 쇼핑몰 관리기능 설정 > 회원 가입 정보 관리 > [간편회원]탭에 생년월일, 성별 항목이 추가되었습니다. 여기서 사용으로 체크해주시면 됩니다. 생년월일은 회원 관련 특수조건 설정에서 '생년월일 노출방식'을 별도로 설정할 수 있습니다.(선택or입력) 그리고 개인정보보호법 준수를 위하여 간편회원가입 화면에 [14세 이상 체크] 항목을 노출할 수 있도록 하였습니다.(필수노출) 기본소스 사용 상점은 '기본값 복원'을 통해 변경된 소스를 저장해주시기 바라며(권장) 개별디자인 상점은 아래 가상태그 및 CSS를 확인하시고 추가해주시면 됩니다. ☞ 간편회원가입 설정 다시보기 ▶ 기본값 복원 [D2] 개별디자인 > 인사이드디자인 II > 간편회원가입 화면 > 기본값복원 후 저장 [D4] 개별디자인 > 중앙 디자인 > 회원관련 > 회원가입 화면 > 간편 회원가입 화면 > 기본소스적용 후 저장 ※해당메뉴는 간편회원가입 설정 후 확인하실 수 있습니다. ※모바일 2.0/4.0은 D4 설정과 동일합니다. ※파워팩은 '디자인편집하기 > 회원관련 > 회원가입 화면 > 간편 회원가입 화면'메뉴에서 [디자인 저장] 후 사용해주세요. ▶ 가상태그 및 CSS추가 1) 성별 [D2] - 가상태그 [IFGENDER] <li class="gender"> [GENDER] </li> [ENDGENDER] [D4] - 가상태그 <!--/if_input_gender/--> <li class="gender"> <!--/input_gender/--> </li> <!--/end_if/--> 2) 생년월일 [D2] - 가상태그 [IFBIRTH] <li class="birth"> [BIRTH] </li> [ENDBIRTH] [D2] - CSS #join_simple .join-form li.birth:after { clear:both; display:block; } #join_simple .join-form li.birth { *z-index:2; line-height:51px; } #join_simple .join-form li.birth dl,#join_simple .join-form li.birth dl dd { margin:0; padding:0; } #join_simple .join-form li.birth dl dd { position:relative; float:left; width:100px; margin-left:10px; font-size:14px; font-weight:bold; } #join_simple .join-form li.birth dl dd:first-child { width:100px; margin-left:0; }#join_simple .join-form li.birth .birth_txt { width:150px; margin-left:0px; font-size:13px; font-weight:bold; text-align:left; color: #0549bb; padding-bottom: 5px; } #join_simple .join-form li.birth dl.type2 ul li { margin:0; padding:0; border:0; } #join_simple .join-form li.birth dl.type2 ul li .txt-input { left:0; width:70%; } [D4] - 가상태그 <!--/if_input_birth/--> <li class="birth"> <!--/input_birth/--> </li> <!--/end_if/--> [D4] - CSS #join_test .join-form li.birth:after { clear:both; display:block; } #join_test .join-form li.birth { *z-index:2; line-height:51px; } #join_test .join-form li.birth dl, #join_test .join-form li.birth dl dd { margin:0; padding:0; } #join_test .join-form li.birth dl dd { position:relative; float:left; width:100px; margin-left:10px; font-size:14px; font-weight:bold; } #join_test .join-form li.birth dl dd:first-child { width:100px; margin-left:0; } #join_test .join-form li.birth .birth_txt { width:150px; margin-left:0px; font-size:13px; font-weight:bold; text-align:left; color: #0549bb; padding-bottom: 5px; } #join_test .join-form li.birth dl.type2 ul li { margin:0; padding:0; border:0; } #join_test .join-form li.birth dl.type2 ul li .txt-input { left:0; width:70%; } 3) 14세 이상 체크(필수노출!!) [D2] - 가상태그 <ul class="user_age"> <li> [USER_AGE_CHECK] 14세 이상입니다.(필수) </li> </ul> [D4] - 가상태그 <li style="padding-bottom:5px;color:#0549bb;"><label><!--/user_age_check/--> 14세 이상입니다. (필수)</label></li> [주의사항] - 간편회원가입 사용 시 추가로 입력받는 항목은 '쇼핑몰구축 > 약관/개인정보취급방침 관리 > 개인정보취급방침 관리 메뉴' 개인정보 수집이용 항목에 반드시 추가해주시기 바랍니다. (예시화면)  - 14세 이상 체크는 선택이 아닌 필수 사항입니다. 해당 가상태그는 개인정보보호법 준수를 위하여 반드시 추가해주시기 바랍니다. - 파워앱 iOS버전은 앱전용 간편가입으로 회원가입이 진행됩니다. 11/11(수) 이후 부터는 모바일웹 회원가입 페이지와 연동됩니다. 감사합니다. |
|
이전 |
2015.11.04 |
5,851 |
|
- |
[기능강화] 간편회원가입 큐! (생년월일, 성별 추가) |
2015.11.03 |
6,748 |
다음 |
2015.11.03 |
6,351 |
